|

La définition d'un style n'est pas bien compliquée, cependant il faut respecter la syntaxe qui, elle aussi, est assez simple.
Tout d'abord, le commentaire. Il s'écrit comme ceci :
/* Commentaire */
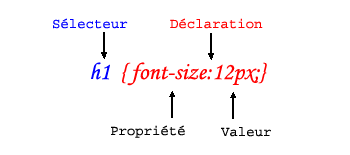
Ensuite, la définition en elle-même. Elle se compose de deux principaux éléments :
- Le premier élément est le sélecteur. Il correspond à la balise à laquelle le style est appliqué,
- Le second élément est la déclaration entourée des caractères "{" et "}". Elle est elle-même composée
- d'une ou plusieurs propriété(s) puis du caractère " : ",
- d'une ou plusieurs valeur(s) associée(s) à chaque propriété (entourées de guillemets s'il s'agit de plusieurs mots ou s'il sont séparés par des virgules), puis un « ; ».

On peut appliquer un style à plusieurs balises en même temps en les séparant par des virgules.
Exemple :
dl,dt,dd{text-indent:20px;}
Il est également possible de sélectionner une balise en fonction des éléments qui l'entourent, c'est-à-dire aux balises qui l'entourent, grâce aux sélecteurs contextuels.
Il existe trois types de sélecteurs contextuels :
- le sélecteur d'éléments imbriqués
- le sélecteur d'éléments consécutifs
- le sélecteur d'éléments pères fils
Le sélecteur d'éléments imbriqués permet de créer une règle qui s'applique uniquement lorsque qu'un élément B est imbriqué à l'intérieur d'un élément A.
Sa syntaxe est la suivante :
selecteur_a selecteur_b{/* style */}
p b { font-weight: bold; color: red; }
Dans l'exemple qui suit, la règle ne sélectionne que le mot "avertissement" (le seul entouré des balises <b> et </b> imbriquées entre des balises <p> et </p>
<p><i>Attention</i>, ceci est un<b> avertissement.</b></p>
<b>Prière d'en tenir compte.</b>
Attention, ceci est un avertissement.
Prière d'en tenir compte.
Le sélecteur d'éléments consécutifs permet de créer une règle qui s'applique uniquement lorsque qu'un élément B suit immédiatement un élément A.
La syntaxe est la suivante :
selecteur_a+selecteur_b{/* style */}
i+b { font-weight: bold; color: red; }
Dans l'exemple qui suit, la règle ne sélectionne que le mot "avertissement" (le seul entouré des balises <b> et </b> qui suit immédiatement des balises <i> et </i>.
<p><i>Attention</i>, ceci est un<b> avertissement.</b></p>
<b>Prière d'en tenir compte.</b>
Attention, ceci est un avertissement.
Prière d'en tenir compte.
Le sélecteur d'éléments pères fils permet de créer une règle qui s'applique uniquement lorsque qu'un élément B est fils direct d'un élément A. La règle ne s'applique pas si l'élément B est placé entre une ou plusieurs autres balises intermédiaires.
La syntaxe est la suivante :
selecteur_a>selecteur_b{/* style */}
p>b { font-weight: bold; color: red; }
Dans l'exemple qui suit, la règle ne sélectionne que l'élément "<i>Attention</i>" (le seul entouré des balises <b> et </b> qui sont elles-mêmes entre les balises <p> et </p> sans autres balises intermédiaires.
<p><b><i>Attention</i></b>, ceci est un<i><b> avertissement.</b></i></p>
<b>Prière d'en tenir compte.</b>
Attention, ceci est un avertissement.
Prière d'en tenir compte.
|

