|

Malgré quelques problèmes de compatibilité, les feuilles de styles permettent de positionner, au pixel près, du texte ou des images grâce aux balises <span> et <div>.
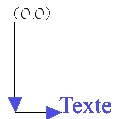
Ce positionnement se fait de façon absolue (c'est-à-dire a partir du coin supérieur gauche du document) ou de manière relative (à la suite des autres éléments contenus dans la balise <span> ou <div>).
Pour définir exactement le positionnement, on se sert des propriétés "top" et "left" ("top" correspond à l'éloignement par rapport au haut du document tandis que "left" correspond à l'éloignement par rapport à la marge gauche du document).
Ainsi la définition ci-dessous éloignera l'élément dont l'ID est « texte » de 100 pixels vers le bas et de 50 pixels vers la droite :
#texte{postion:absolute; top:100px; left:50px;}

|

